周期表を使ってモーショングラフィックスの作り方を勉強する
その⑩~ラフエッジ編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第10弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
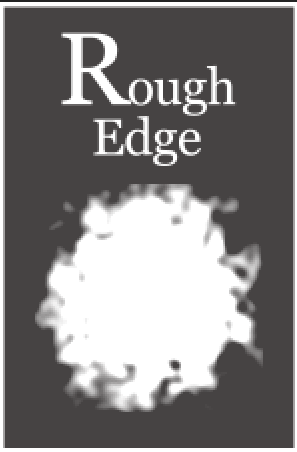
今回ご紹介するものはラフエッジです。

ラフエッジは図形の輪郭を複雑にするエフェクトです。
今回は周期表にあるとおり円のレイヤーを作成し、それにラフエッジエフェクトをかけていこうと思います。
~手順~
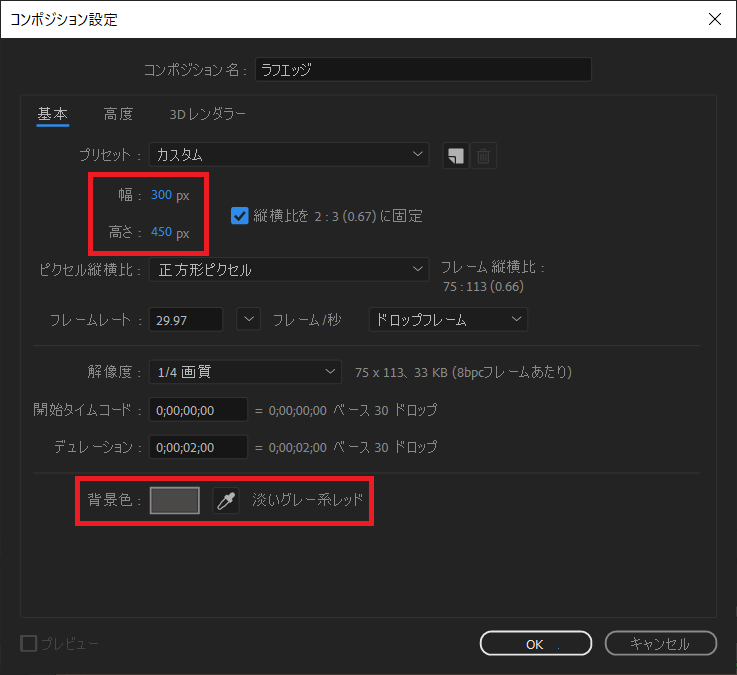
①AfterEffectsを起動し、新規コンポジションを作成します。幅を300px、高さを450px、背景色を淡いグレー系レッドとします。

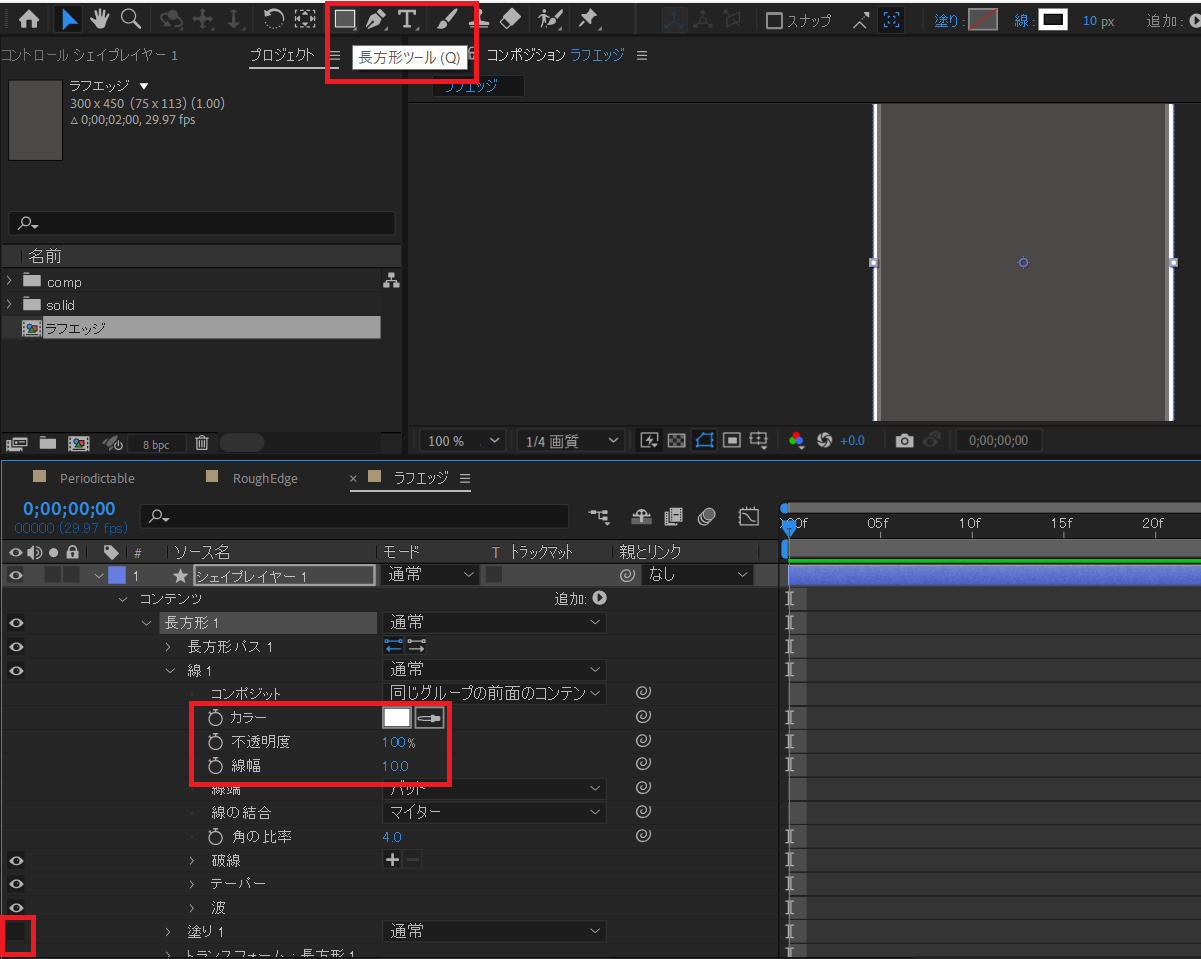
②枠を作成します。長方形ツールをダブルクリックすることでコンポジションサイズの長方形レイヤーが作成されるので、塗りを無しとし、線のカラーを白、線幅を10.0とします。

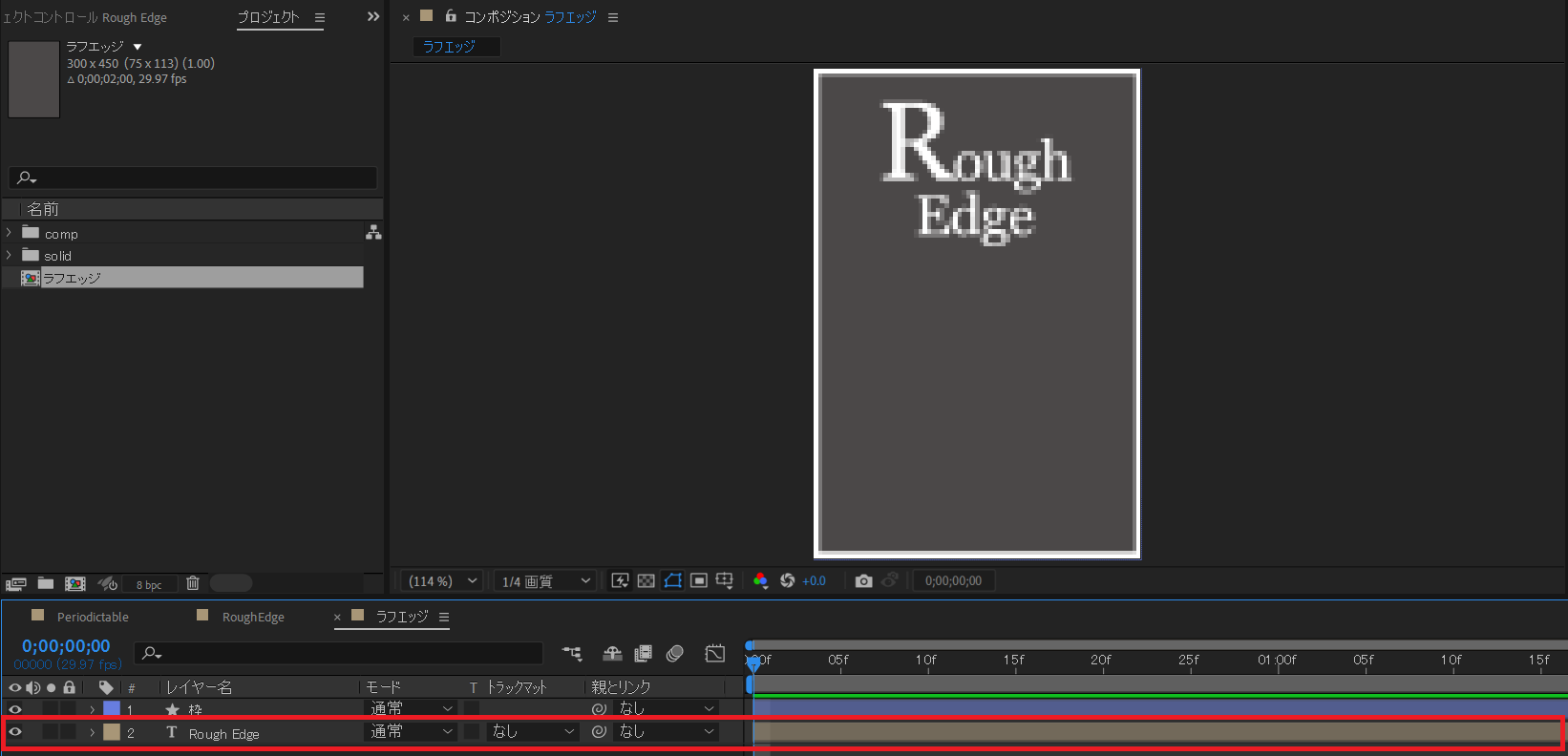
③「Rough Edge」のテキストレイヤーを作成します。

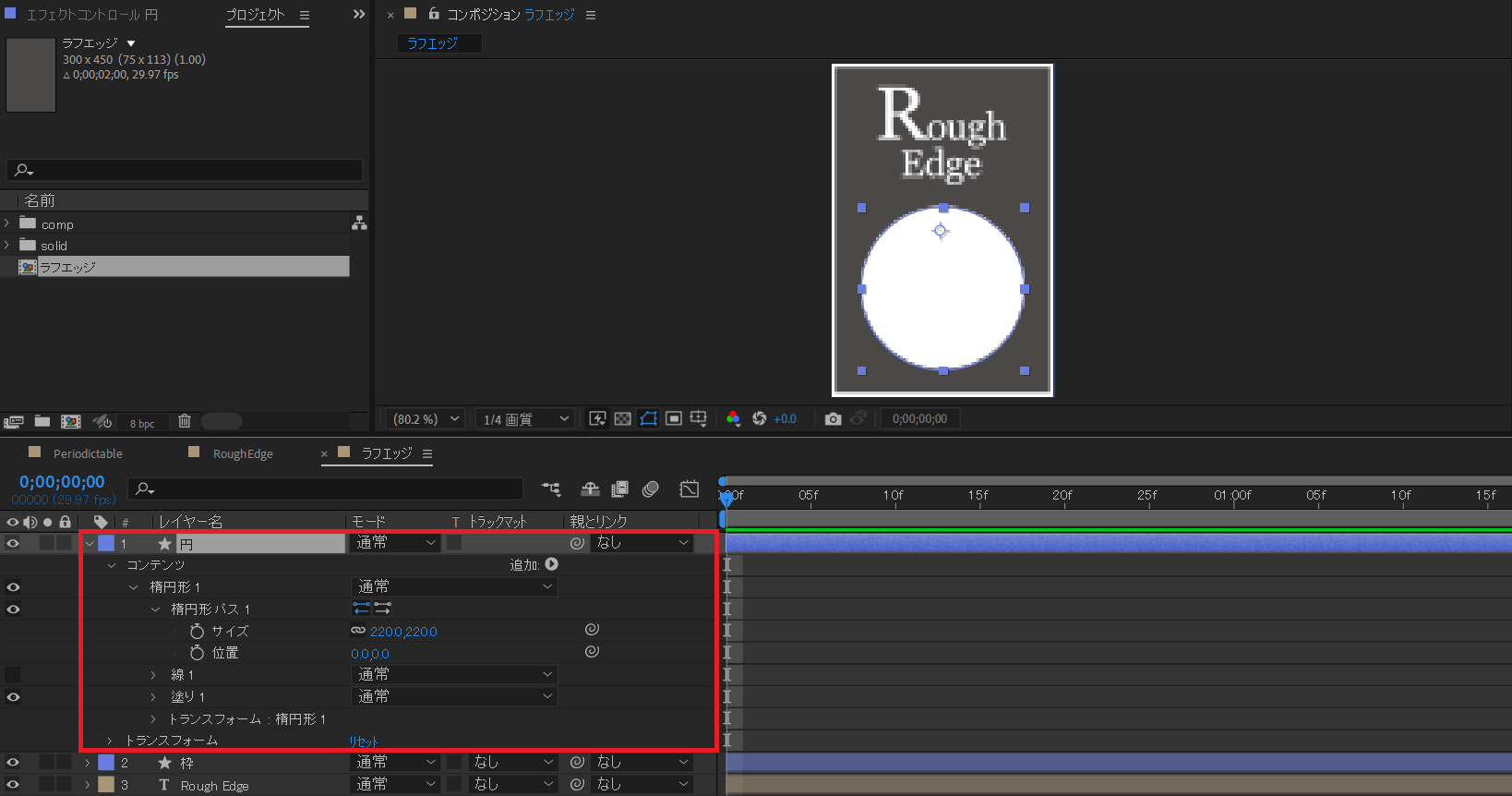
④次にラフエッジエフェクトをかける円のレイヤーを作成します。Shiftキーを押しながら円を作成することで正円を作成することができます。塗りのカラーを白として、線を無し、サイズを220.0としておきます。

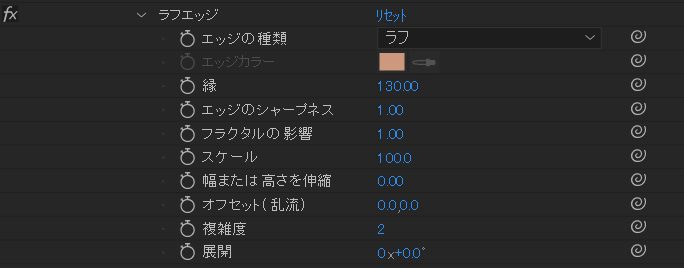
⑤先ほど作成した円のレイヤーへエフェクト&プリセット→ラフエッジをドラッグ&ドロップで適用します。適用したラフエッジの数値は下の画像のとおりとします。

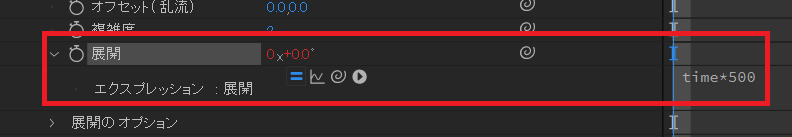
⑥最後にラフエッジへ展開(動き)をつけます。展開の隣の時計アイコンをAltキーを押しながらクリックすることでエクスプレッションが開かれます。そこへ「time*500」と入力します。これの意味は1秒間に500°展開が行われるという意味です。

ここまででラフエッジのエフェクトが完成しました。
ラフエッジはエッジの種類やその他数値を変化させるだけで色々な表現ができるエフェクトですので、ぜひ実践で試してみてください。
今回の記事は以上となります。ご覧いただきありがとうございました。