周期表を使ってモーショングラフィックスの作り方を勉強する
その㉑~連続図形変形編~
今回の記事は、周期表を使ってモーショングラフィックスの作り方を勉強するシリーズの第21弾です。
このシリーズは
モーショングラフィックスの作り方が分からない!
という悩みのある初心者の方へ向け、モーショングラフィックスの要素1つ1つの作り方が勉強できる記事となっております。
解説にあたり、以下のホームページよりモーション周期表のご準備をお願いします。
今回ご紹介するモーションは連続図形変形です。

変形する図形レイヤーを重ねて、時間をずらすことで連続で変形する表現ができます。
~手順~
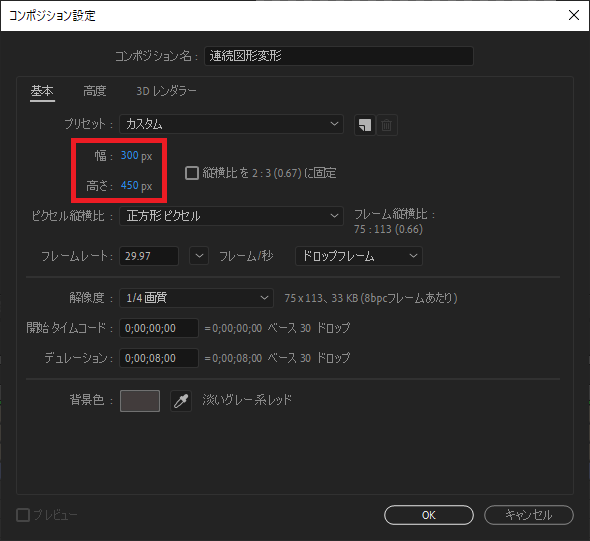
①AfterEffectsを起動し、新規コンポジションを作成します。幅300px、高さ450px、背景色 淡いグレー系レッドとします。

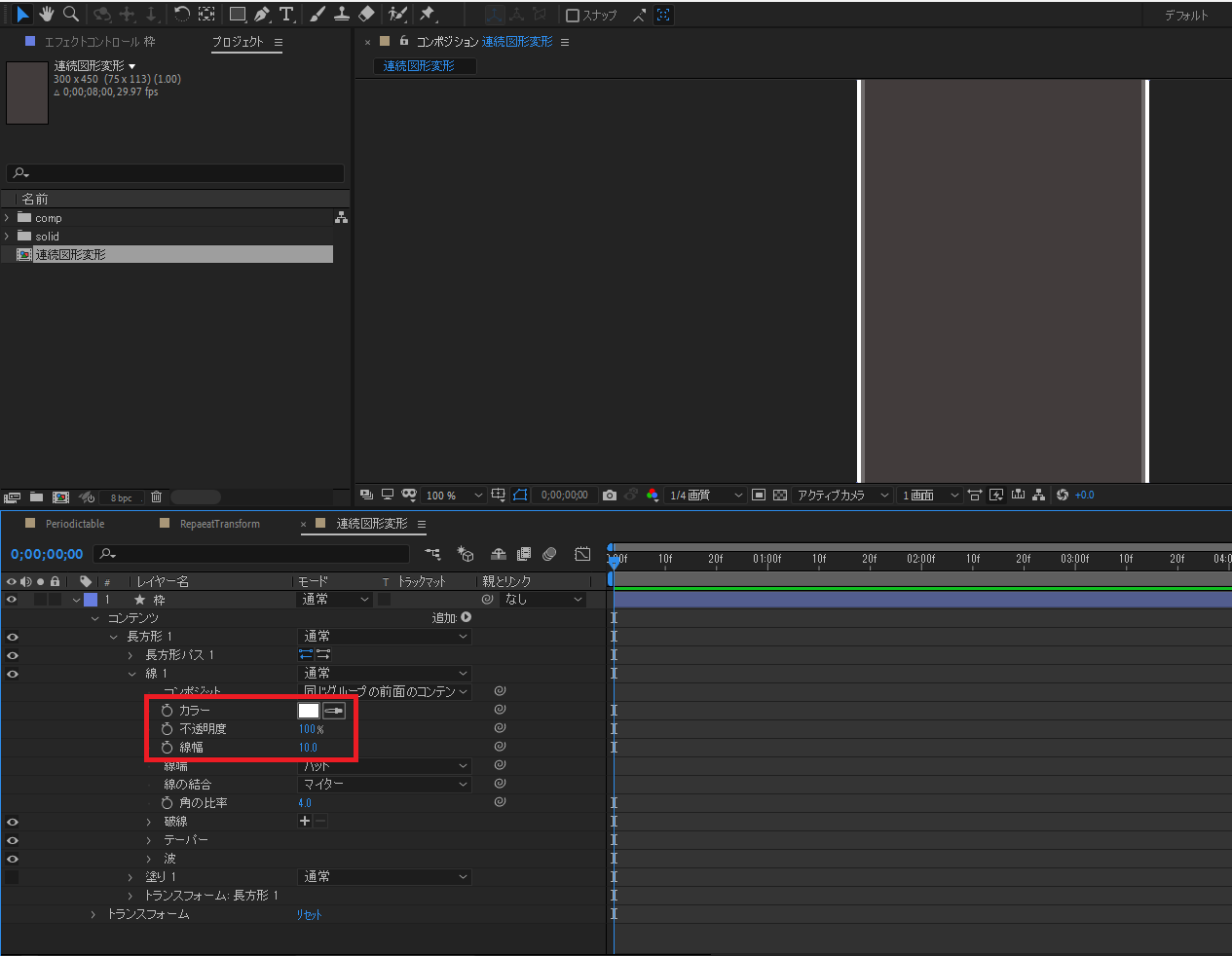
②枠を作成します。長方形ツールをダブルクリックすることで、コンポジションサイズの長方形レイヤーが作成されるので、塗りを無し、線幅を10.0とします。

③「Repeat Transform」のテキストレイヤーを作成します。

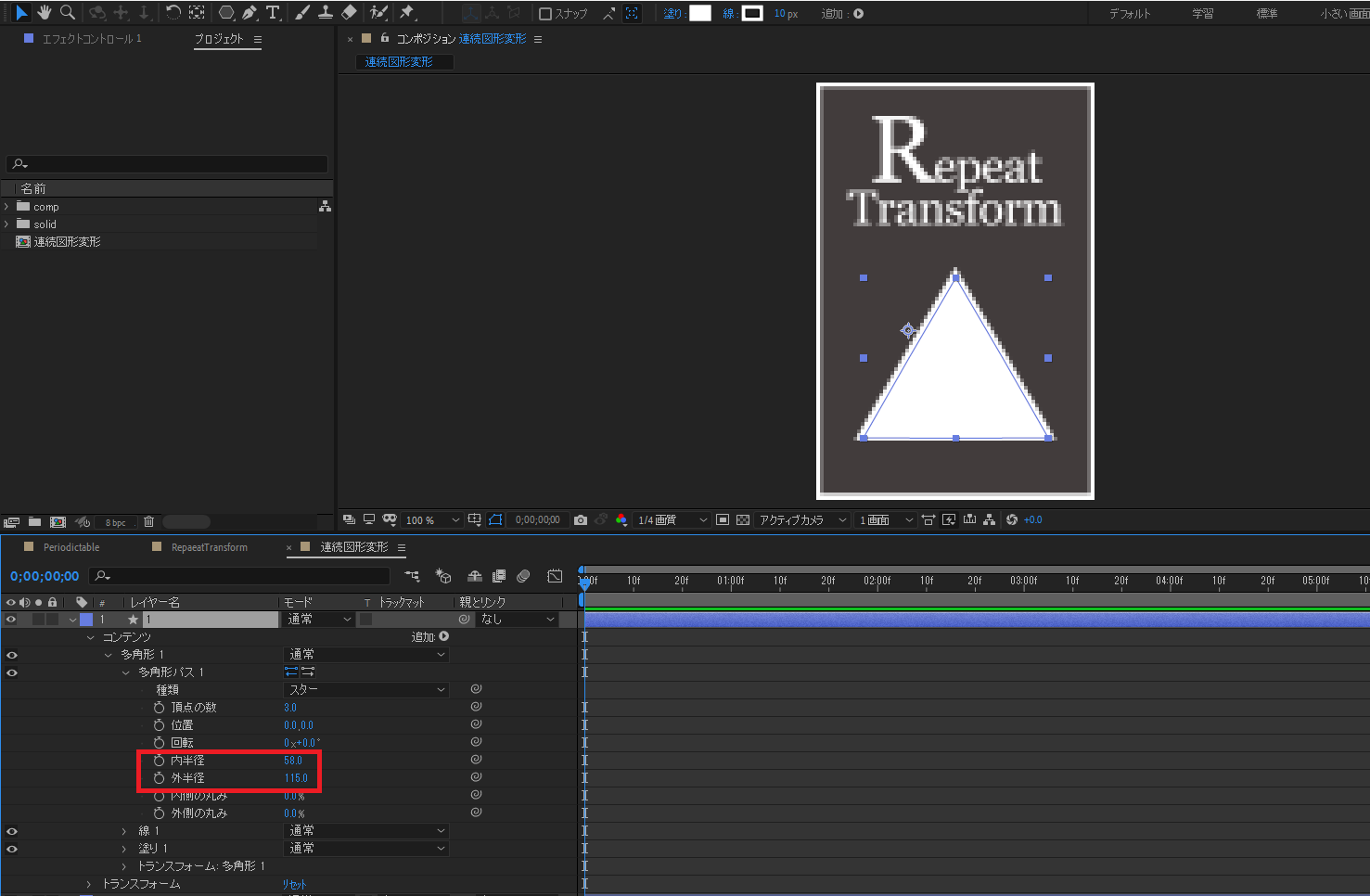
④シェイプレイヤーを作成し、多角形パスを追加します。内半径58.0、外半径115.0とし、キーフレームを打ちます。

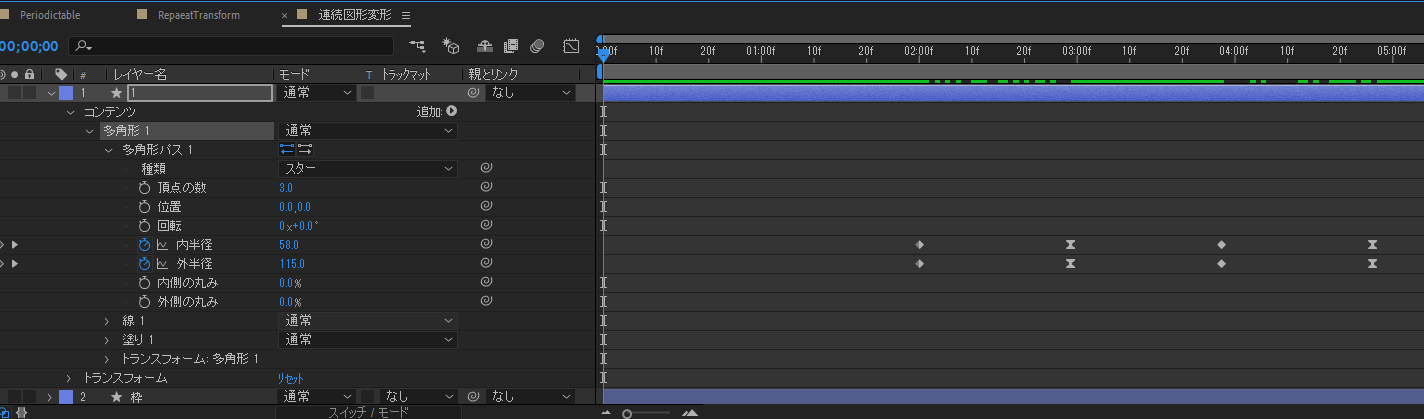
⑤モーション周期表を参考にキーフレームを打ちます。

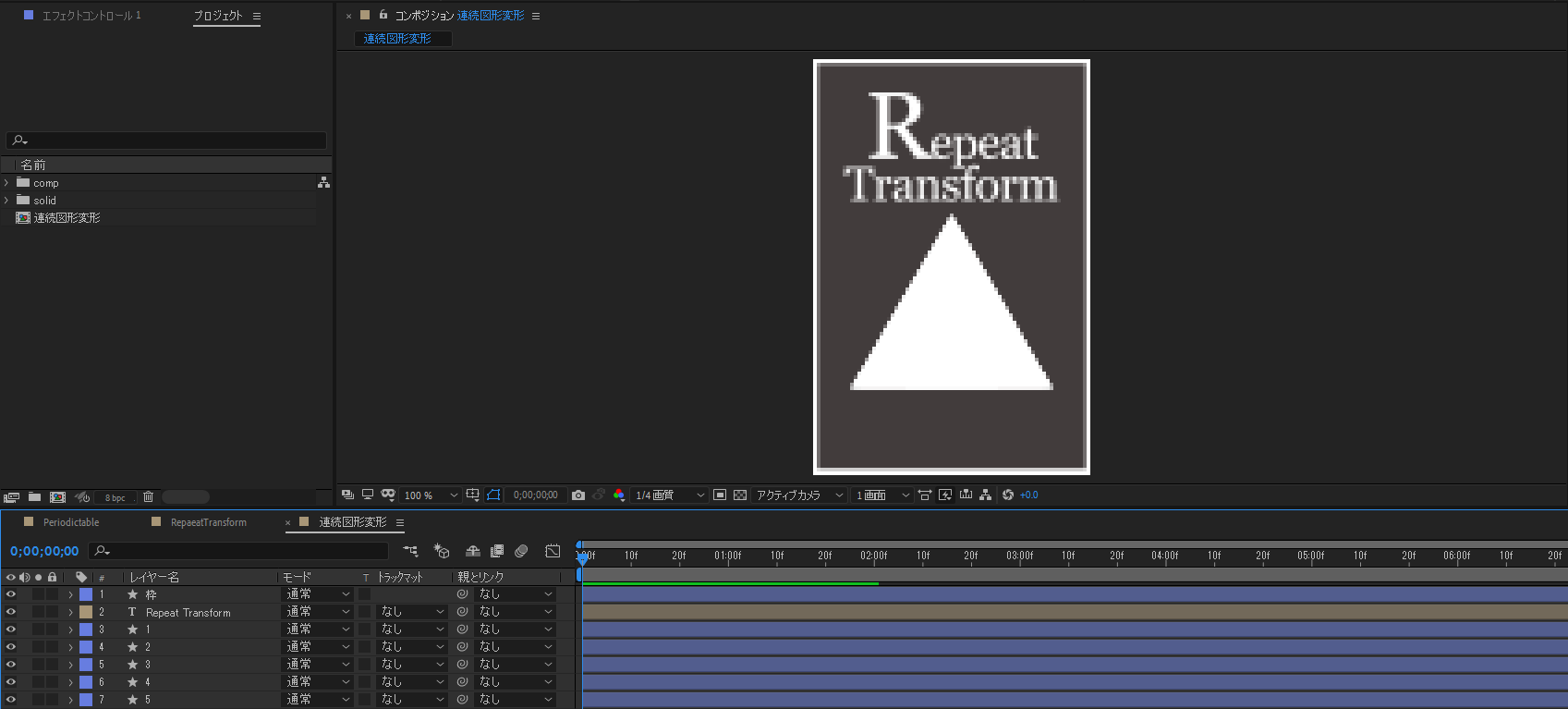
⑥Ctrl+Dでレイヤーを複製し、5フレームずつ程ずらしていくことで連続図形変形の表現が完成します。

周期表のサイトにも書かれていますが、ゲームのロード画面によく見かける表現ですね。
そういった映像を作る機会があれば、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。