動画編集で簡単にかっこいいトランジション
~インクトランジション~
今回の記事はPremiereProを用いて動画編集を行う際に簡単に表現をすることができるトランジションを1つご紹介します。
かっこいいトランジションを表現したい。
かっこいいトランジションと言えば、ズームトランジション等が思い浮かぶかもしれませんが、動画素材を用いることで表現できるトランジションもあります。
本記事では、インクが水に混ざる動画素材を活用したトランジションの方法について解説します。
実践をするときには動画素材が必要となりますので、準備をよろしくお願いします。
僕はMotionElementsの動画素材を使用しています。
MotionElementsは定額で動画・画像・音楽素材やプロジェクトファイルテンプレートが無制限でダウンロードできるサイトですので、気になった方はぜひチェックしてみてください。
~手順~
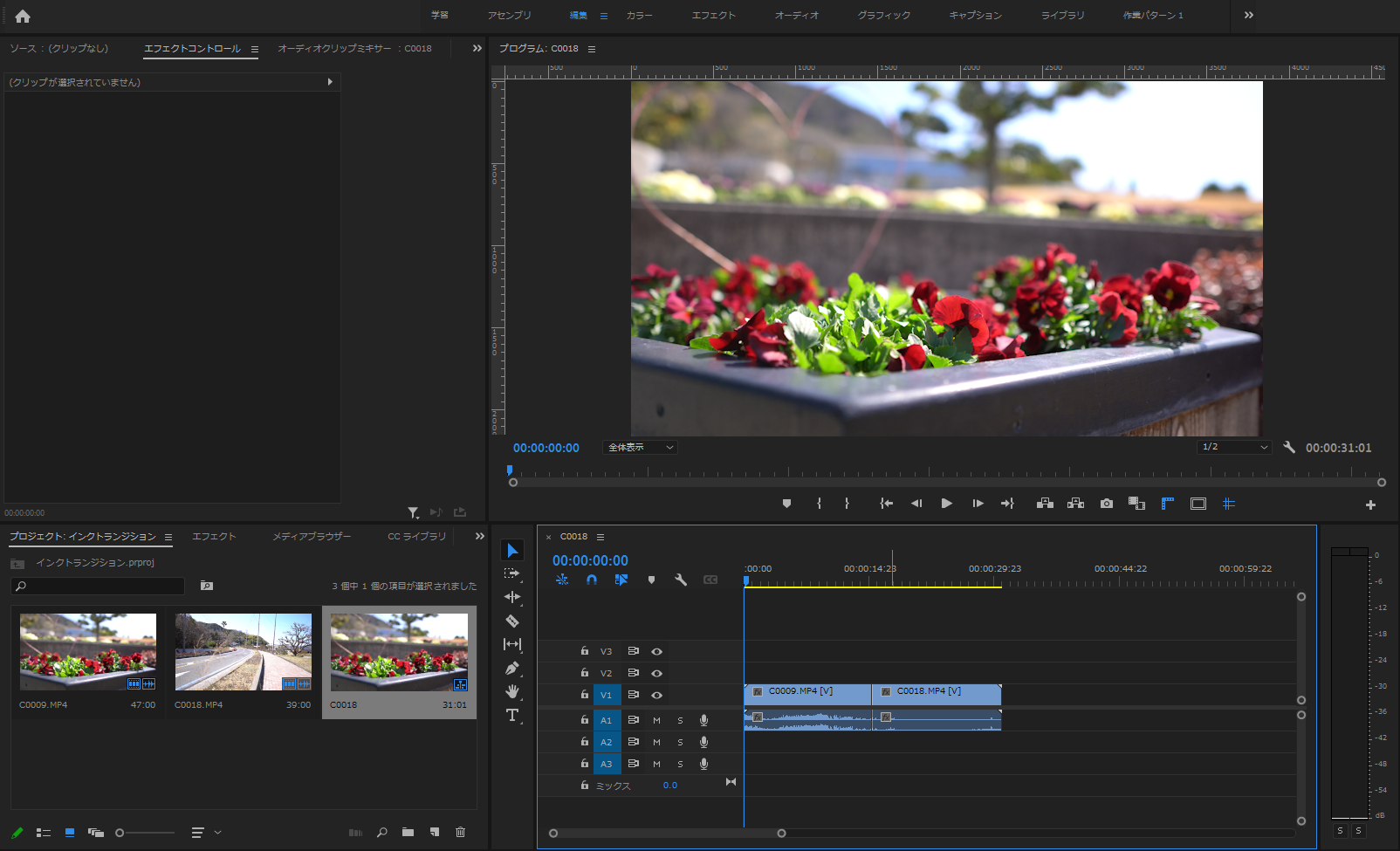
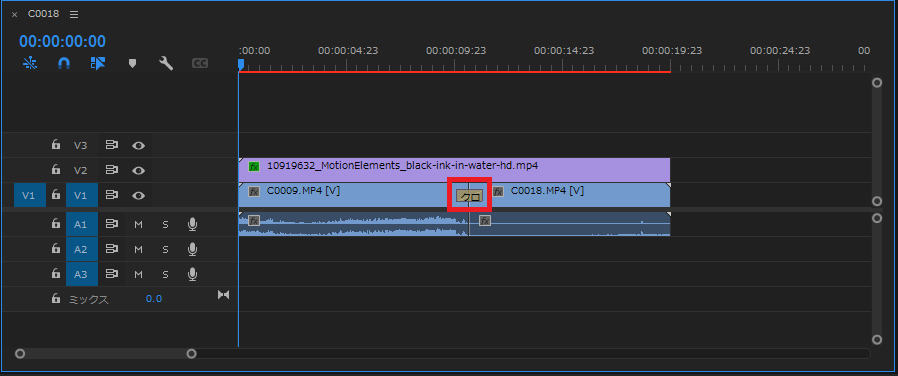
①PremiereProを起動し、動画素材をタイムラインへ配置します。

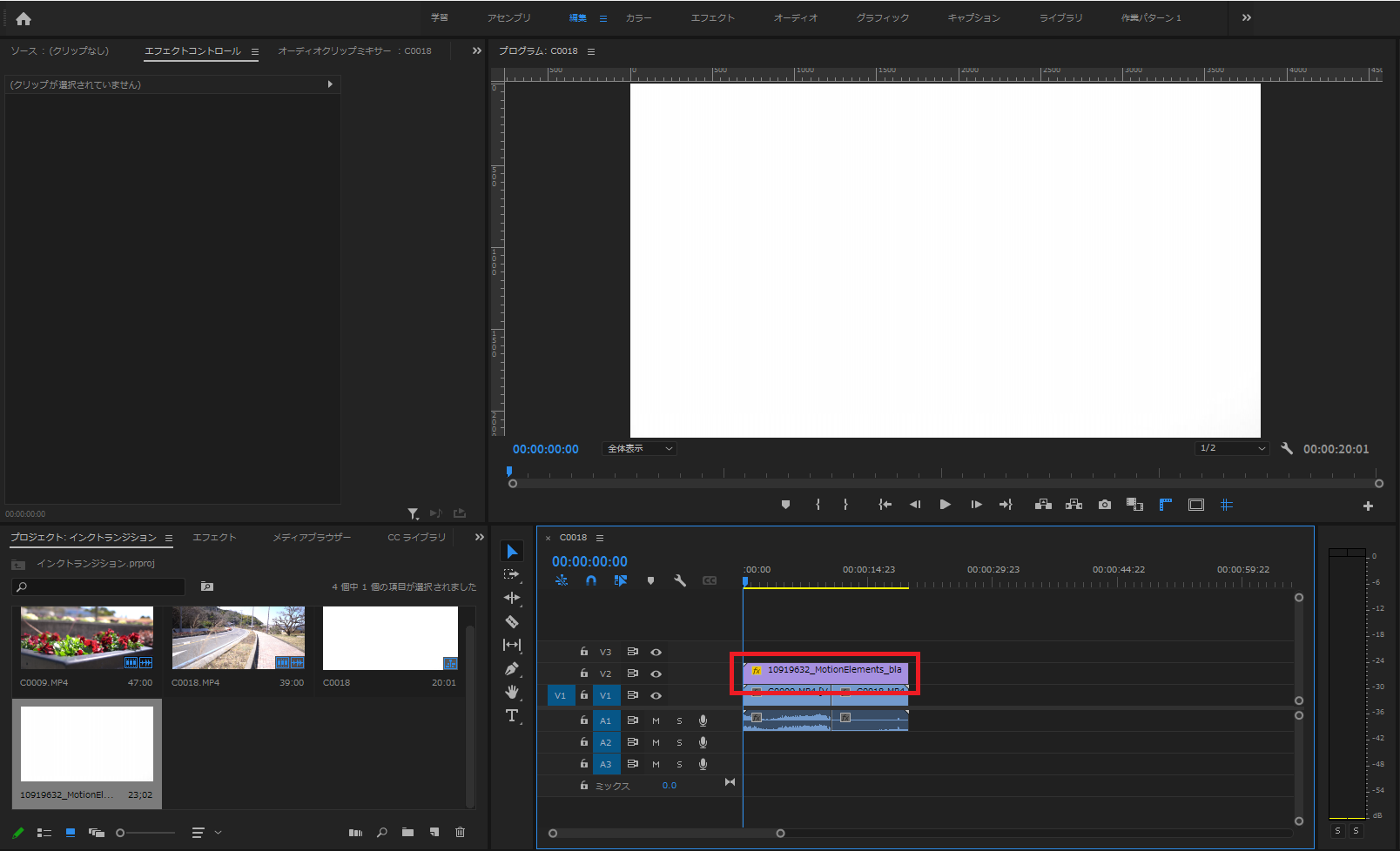
②インクの動画素材を先ほど配置した動画の上へ配置します。

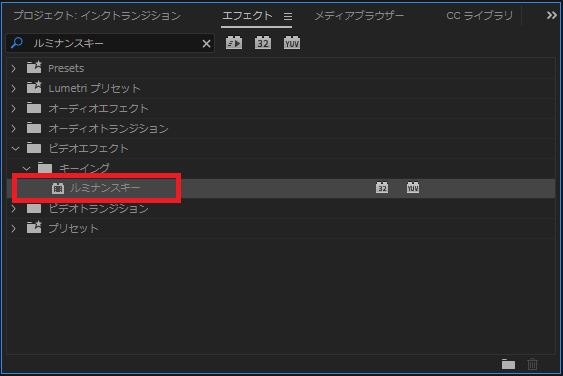
③エフェクトよりルミナンスキーを選択し、ドラッグでインク動画素材へ適用します。

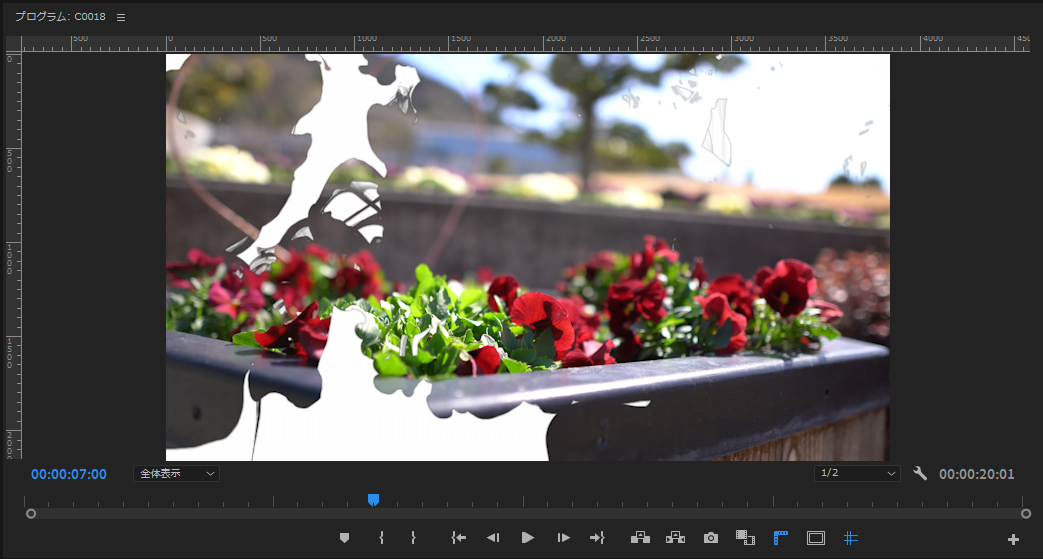
④ルミナンスキーを適用をすることにより、インク動画素材のインクの箇所だけが透過され下に配置してある動画が表示されます。

⑤下に配置してある動画の間にディゾルブを適用することでトランジションのような表現となります。

以上がインク動画を使ったトランジションの表現方法となります。
初心者の方でも動画素材があるだけで簡単に表現をすることができますので、ぜひご活用ください。
今回の記事は以上となります。ご覧いただきありがとうございました。