動画編集で簡単にかっこいいエフェクト!
~フィルターエフェクト~
今回紹介するのは、フィルターエフェクトについてです。動画素材の上へ適用することによって、フィルターのかかった箇所へ反転、カラー変更等の様々な効果を表現できます。
映像をかっこよく仕上げたいけど、良いエフェクトが見当たらない…。
こういったときぜひ試してみて下さい!
それでは手順を説明していきます。
~手順~
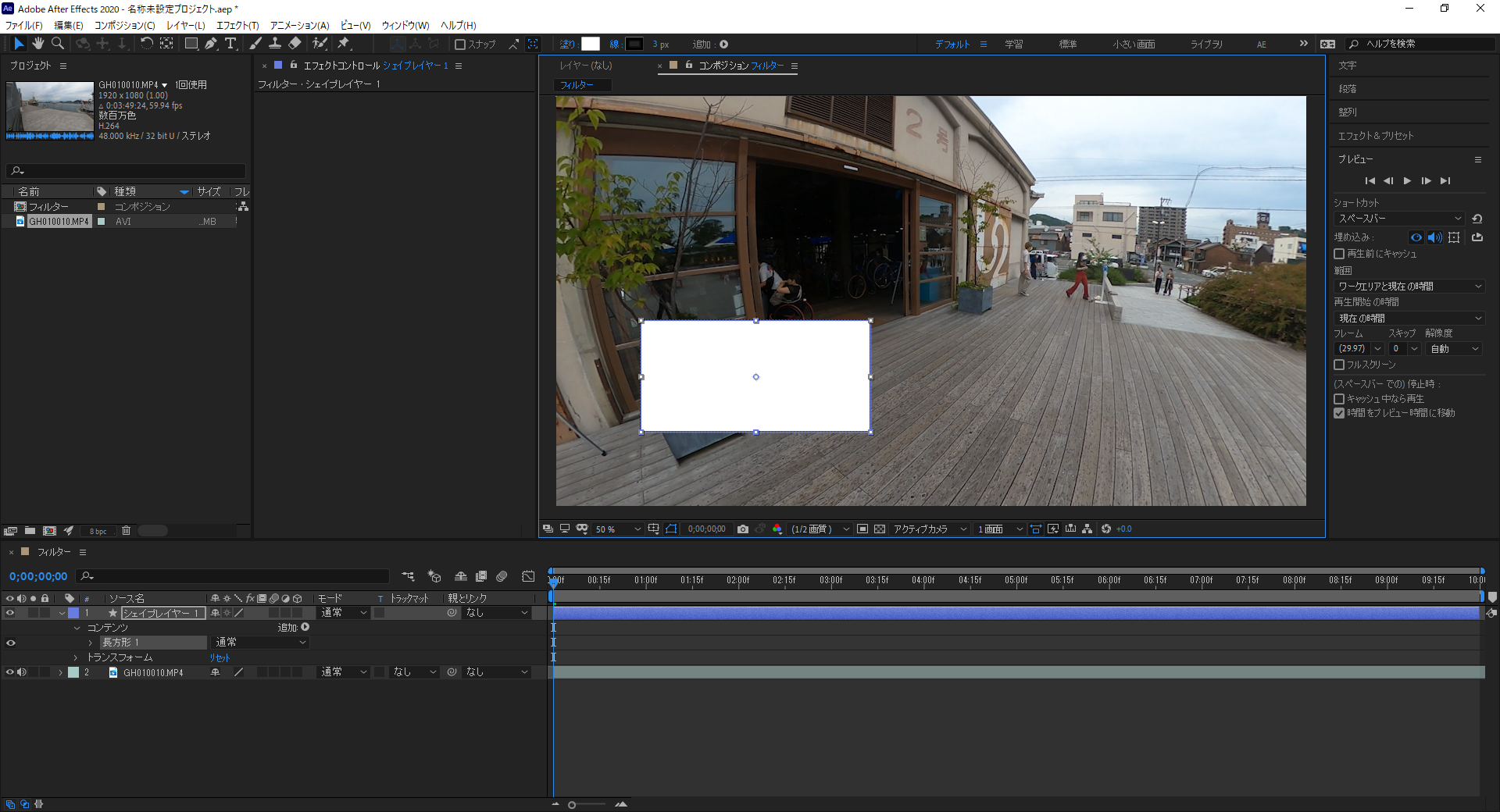
①AfterEffectsを起動し、動画素材を配置します。その後、四角形のシェイプレイヤーを作成します。(大きさ・形は適当でも結構です。)
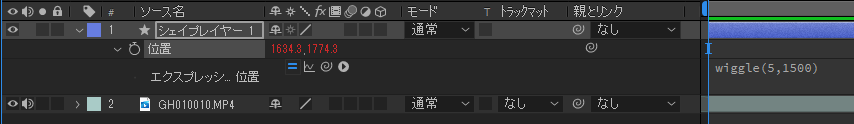
②作成したシェイプレイヤーの「位置」にエクスプレッションの「wiggle」を適用します。「位置」の時計マークを「Alt+クリック」で選択し、表示されたエクスプレッションへ「wiggle(5,1500)」と入力をします。
ここでのwiggle(①,②)の数値は、それぞれ次の意味を持っています。
①…1秒間の動きの数。
②…動きの大きさ。
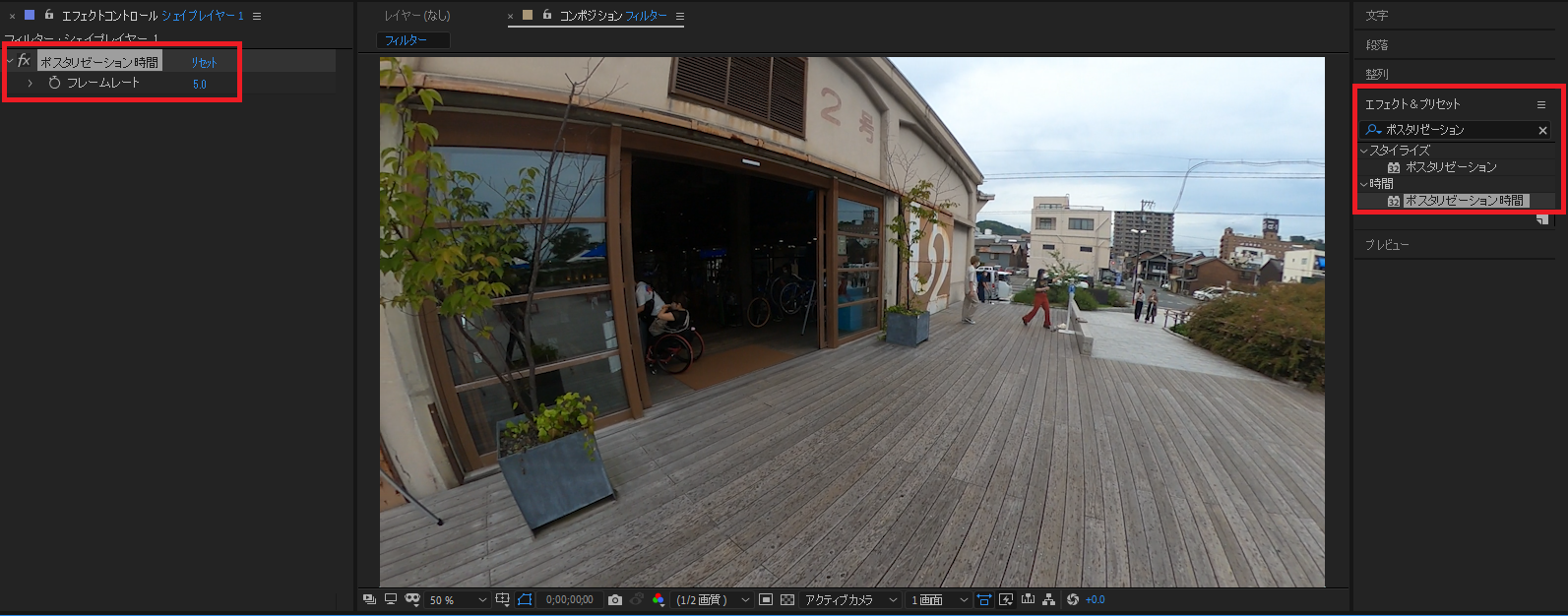
③②の作業で動きをつけたシェイプレイヤーのコマ数を変更し、よりフィルターのような表現へ変えるため、「ポスタリゼーション時間」エフェクトを適用します。フレームレートは「5」とします。

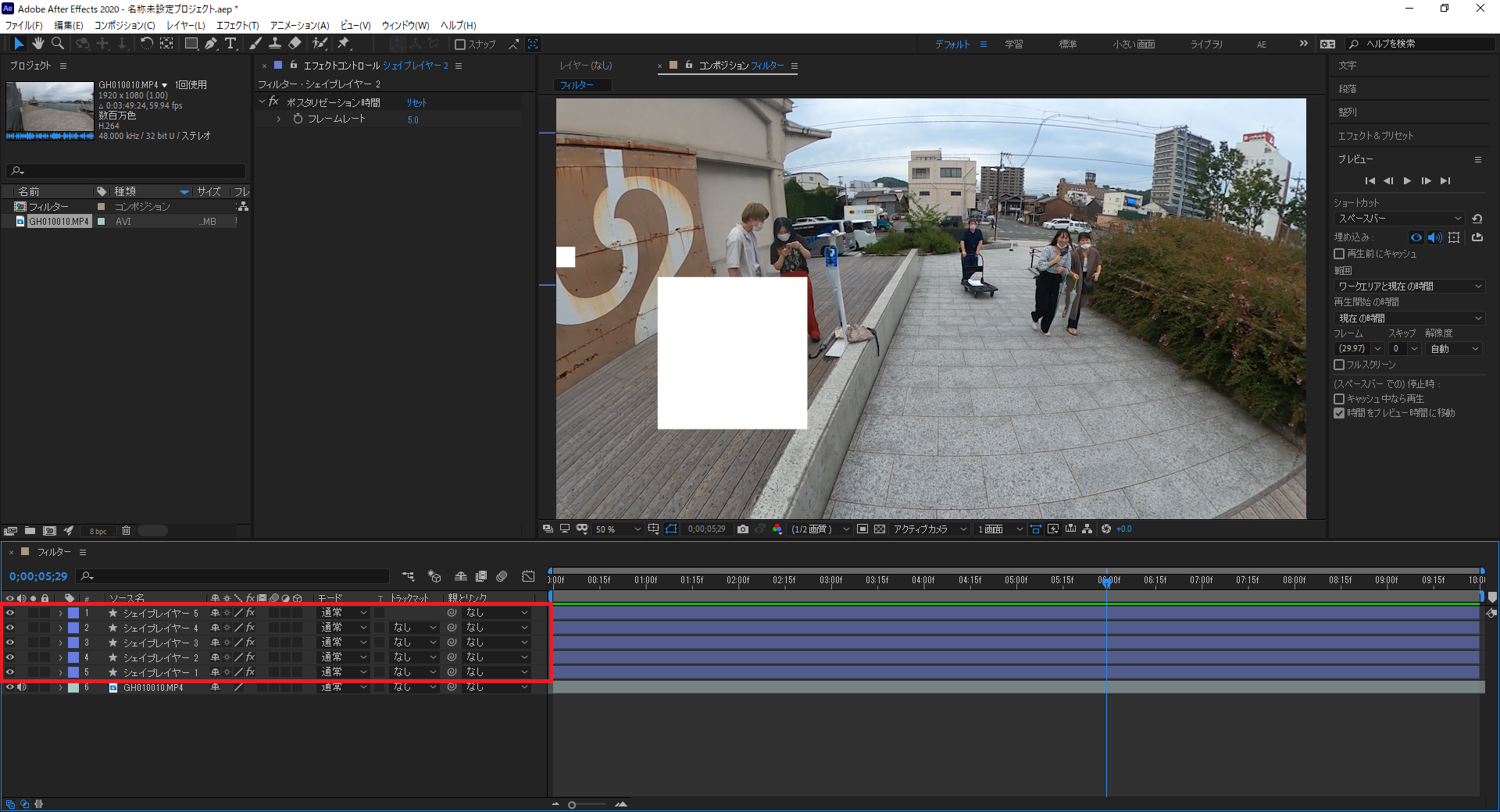
④シェイプレイヤーが1つではフィルター効果が寂しいため、これらを4つほど複製し、合計で5つのシェイプがランダムな動きをするようにします。また、ここで複製したシェイプレイヤーの形を適当な形へ変形させておきましょう。全て同一のシェイプレイヤーだと面白みがありません。

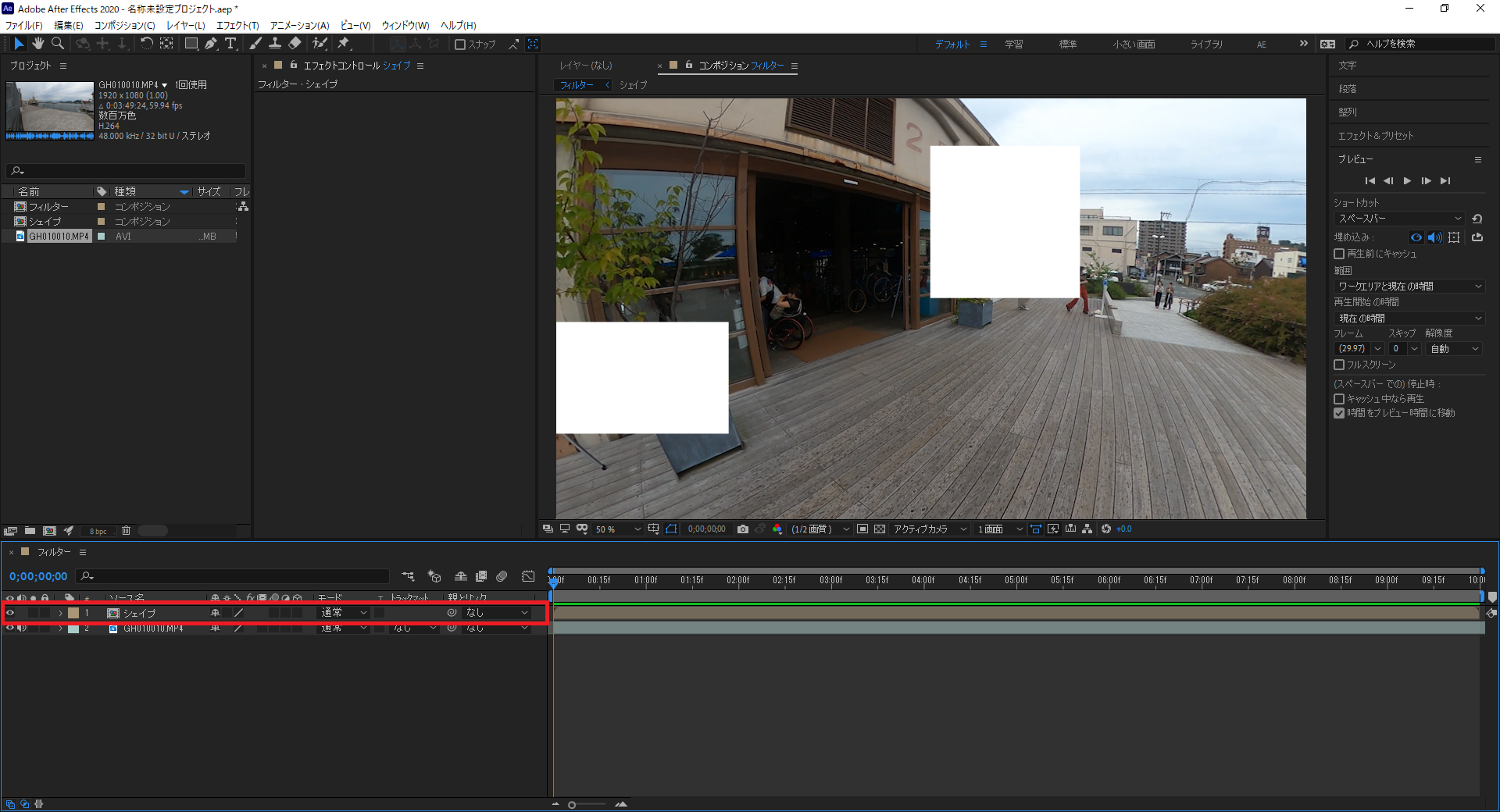
⑤複製した5つのシェイプレイヤーをプリコンポーズし、1つへまとめます。

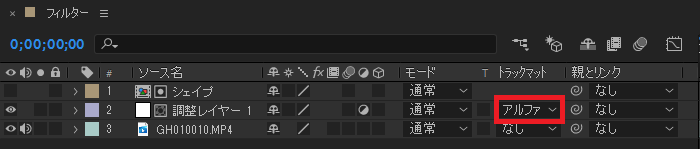
⑥調整レイヤーを作成し、シェイプコンポジションの下へ設置します。その後、トラックマットより「アルファマット`シェイプ`」とします。

⑦ここからは調整レイヤーへ適用したエフェクト通りのフィルターエフェクトをかけることができます。
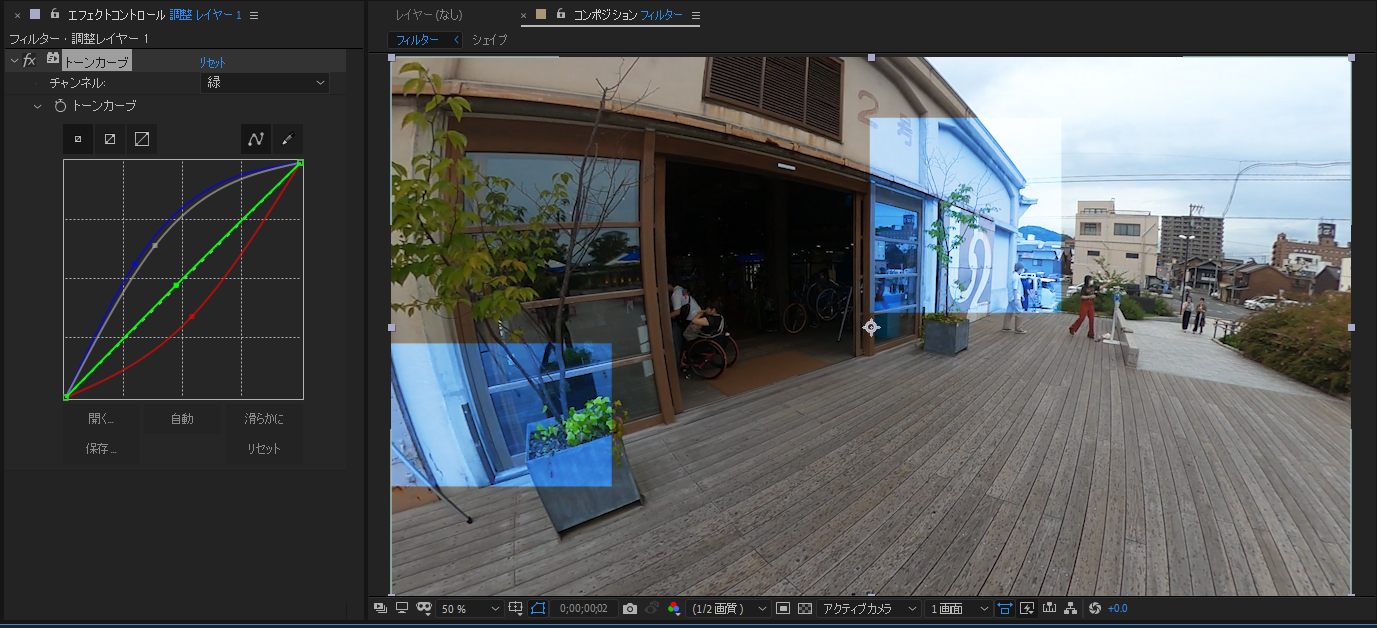
例1)「トーンカーブ」を適用し、カラーを変える。

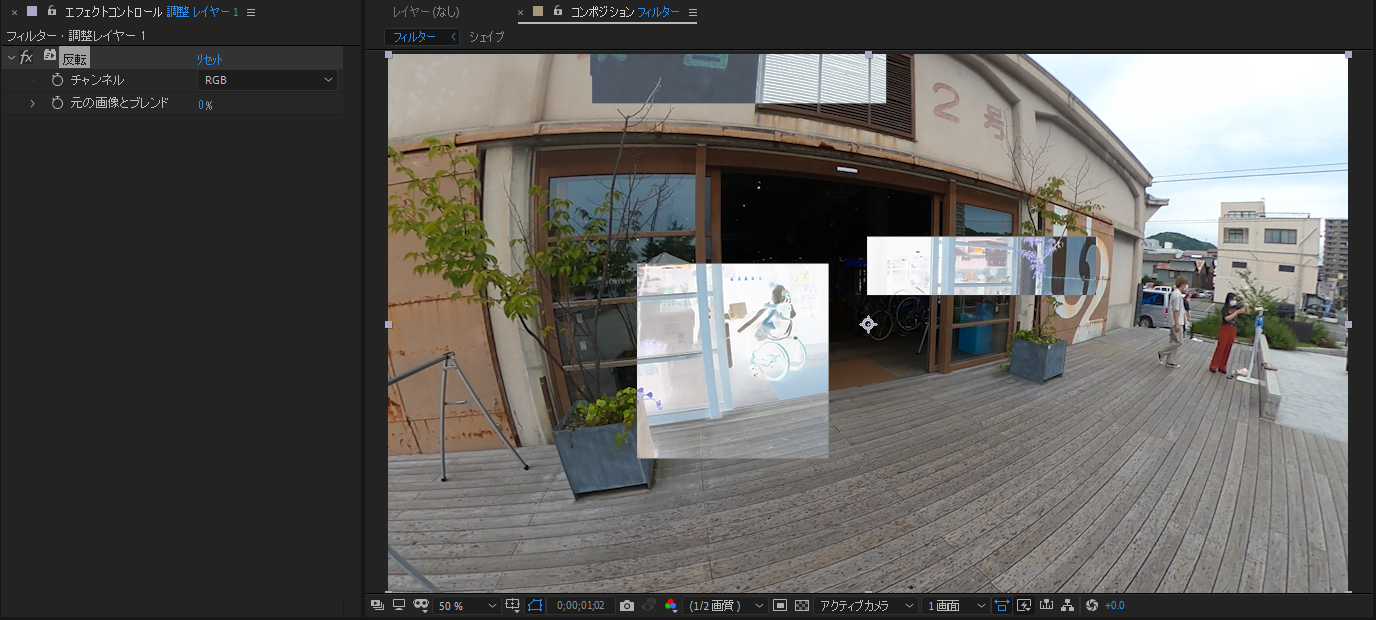
例2)「反転」を適用し、カラーを反転させる。

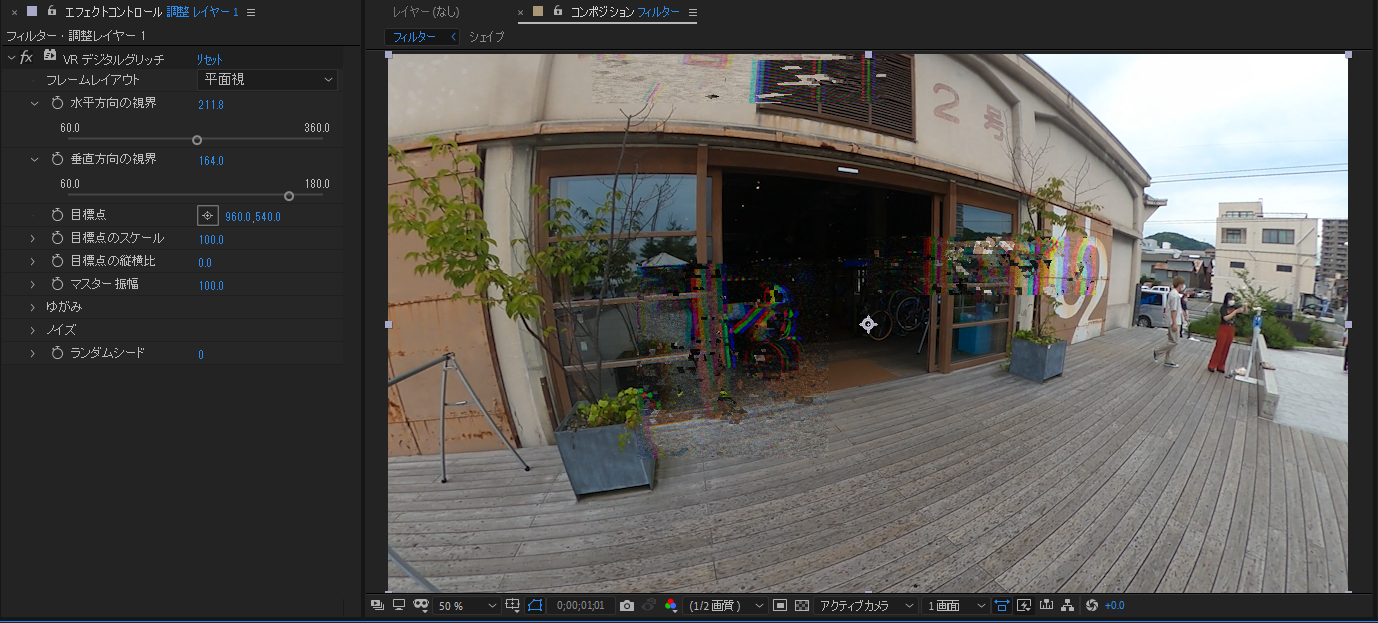
例3)「VRデジタルグリッチ」を適用し、ノイズをつける。

この他にも様々なエフェクトがありますので、ぜひ試してみてください。
重ね掛けすることでよりかっこよくなることもあります。(やりすぎには注意ですが…(笑))
簡単にかっこいいエフェクトをかけるシリーズとして、過去にも以下の2記事を作成していますので、ぜひご覧ください。
今回の記事は以上となります。ご覧いただきありがとうございました。